RubyMineでwebpackのモジュールパスを解決する
tomoyukikashiro
ユースケース
components
├── shared
│ ├── ErrorMessage.vue
│ ├── Loading.vue
│ ├── Pagination.vue
こんなコンポーネント郡があり、components/shared/Loading.vue で components/shared/ErrorMessage.vue を読み込む場合に、@や~を使って絶対パス風に書くことがあります。
import ErrorMessage from '@/components/shared/ErrorMessage.vue'
この場合に、webpackのモジュールパスの設定をRubyMineにも設定しておくと、Go to Declaration や Go to Implementation でコンポーネント間の移動がしやすくなり、、Auto Completesでコード補完も効くようになります。
ダミーのwebpack.jsを作成する
プロジェクトにwebpackの設定ファイルがあればそれを流用できるのですが、 nextjs や Nuxt.js、 GatsbyJS はフレームワーク内部にwebpackの設定ファイルが隠蔽されてしまっているので、パス解決用にダミーのファイルを作成します。
$ vi .idea/webpack.js
下記設定をコピー。(sourcePathは適宜変更してください。)
const path = require('path');
const sourcePath = path.resolve(path.join(__dirname, '..'))
module.exports = {
resolve: {
extensions: ['.js', '.json', '.vue', '.ts'],
root: sourcePath,
alias: {
'@': sourcePath,
'~': sourcePath
}
}
}
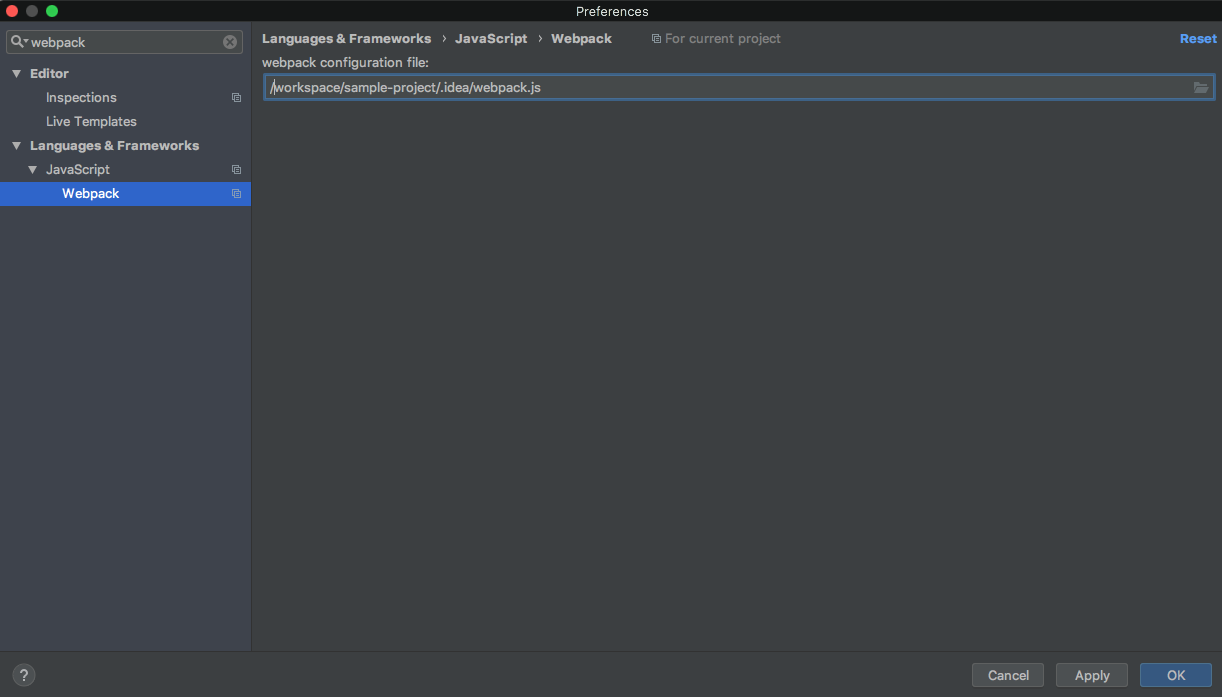
RubyMineの設定に該当ファイルを設定する
Languages & Frameworks > Javascript > Webpackにファイルのパスを入れる。