ブラウザのキーボードを制御する inputmode
input[type]によるキーボードの表示制御
Googleの記事、web foundamentals 最適なフォームの作成では、type属性による入力しやすいキーボードの表示コントロールが説明されていました。
例えば、type="email"を指定すると、
<input type="email">
emailが入力しやすいキーボードが表示されます。

しかし、この指定方法には副作用もありました。
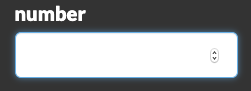
例えば、type="number" を指定した場合、
<input type="number">
このように、入力フィールド内に余計な入力補助要素 が表示したり、フィールドにhoverした状態でmouse wheelを動かすと 入力済みの値が勝手に増減 したりします。

前者はCSSで後者はJavaScriptで無効化することは可能ですが、気軽に使うことができませんでした。
inputmodeとは
開発者向けのウェブ技術 > HTML: HyperText Markup Language > グローバル属性 > inputmode
inputmode はグローバル属性で、ユーザーが要素やその内容を編集する際に入力されるデータの型のヒントを提供する列挙型属性です。下記の値が存在します。
type属性を利用せず、キーボードだけを制御する属性です。
指定内容は、 none, text, decimal, numeric, tel, search, email, url でそれぞれブラウザ別にどのようにキーボードが表示するかみてみましょう。確認したブラウザは、以下です。
- Safari - iOS 13 iPhone 8 (simulator)
- Chrome - Android 10 Pixel 3a
- Chrome - windows 10 Surface Go (タブレット)
また、下記でも確認しましたが、まだinputmode非対応だったためキーボードは制御できませんでした。
- Edge - windows 10 Surface Go (タブレット)
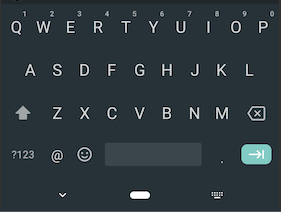
inputmode=none
<input type="text" inputmode="none">
アプリケーション固有の入力インターフェイスを用意しているときに、システムのキーボードを表示させない指定ですが、
- Safari - iOS 13 iPhone 8 (simulator)
- Edge - windows 10 Surface Go (タブレット)
- Chrome - windows 10 Surface Go (タブレット)
これらブラウザではキーボードが表示してました。
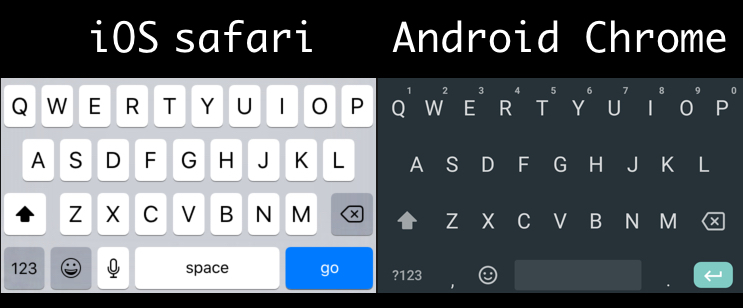
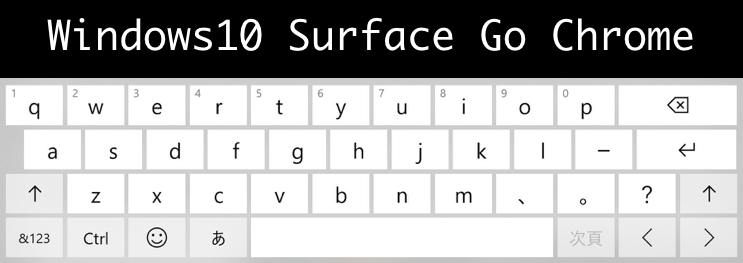
inputmode=text
<input type="text" inputmode="text">


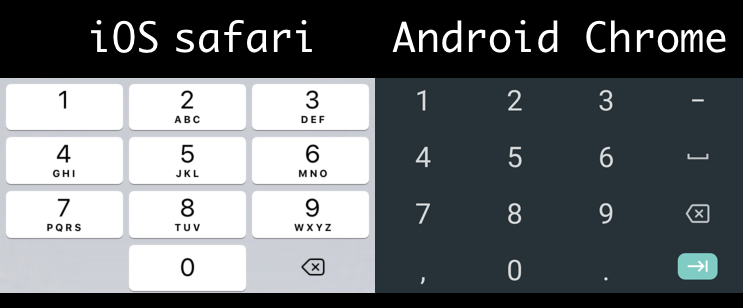
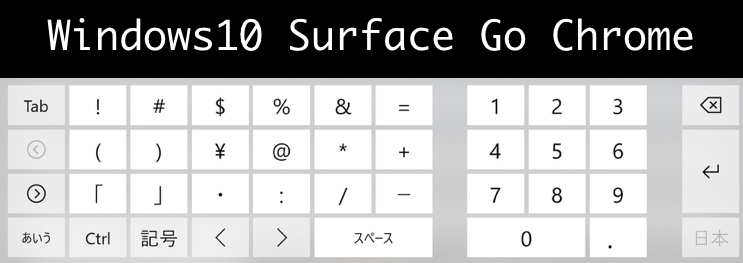
inputmode=decimal
<input type="text" inputmode="decimal">
inputmode=text とは異なり数値が入力しやすいキーボードになっています。
また、小数点を入力できるように、 . も表示しています。


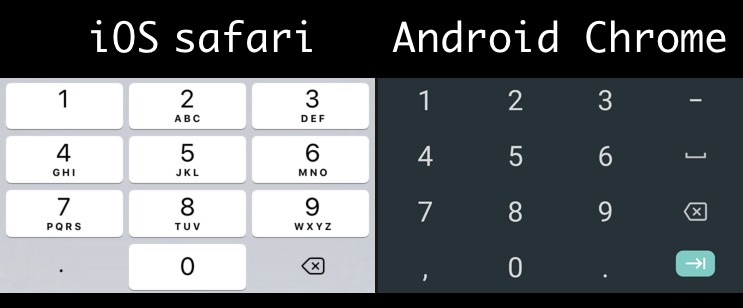
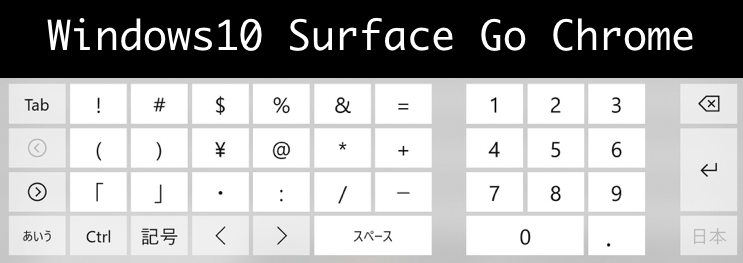
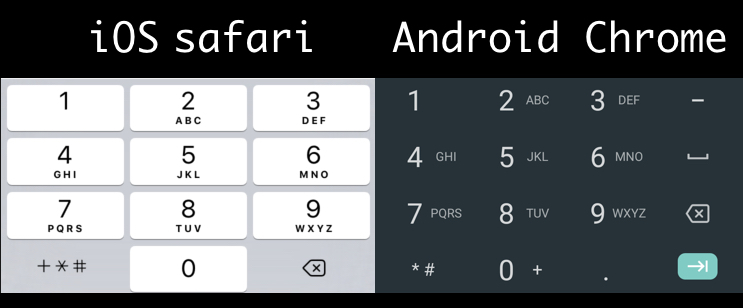
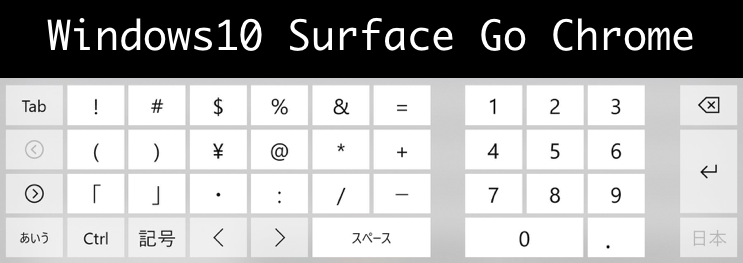
inputmode=numeric
<input type="text" inputmode="numeric">
Androidは inputmode=decimal と同様ですが、iOSは、. が表示してなくより numeric(整数) 入力に最適されているのがわかります。


inputmode=tel
<input type="text" inputmode="tel">
電話番号を入力しやすいように、inputmode=muneric と違い +*# が表示しています。


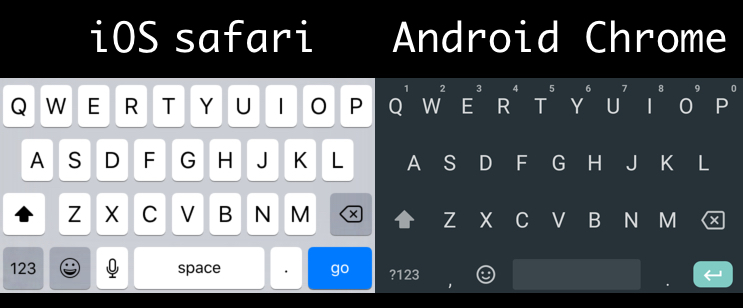
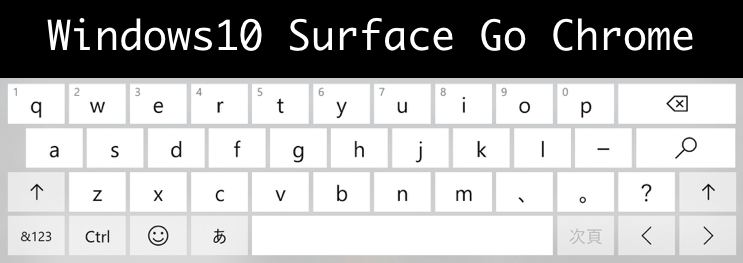
inputmode=search
<input type="text" inputmode="search">
見た感じ、inputmode=text と同じでした。
Androidはエンターキーの見た目だけちょっと違うみたいです。


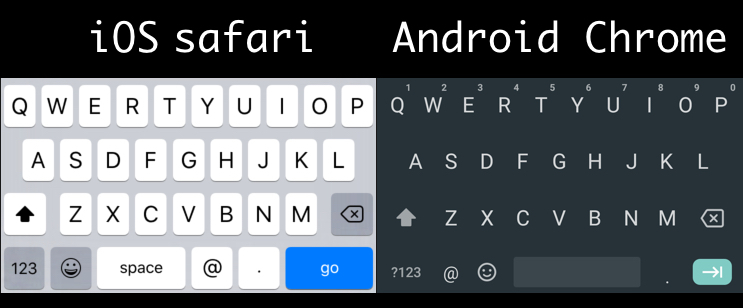
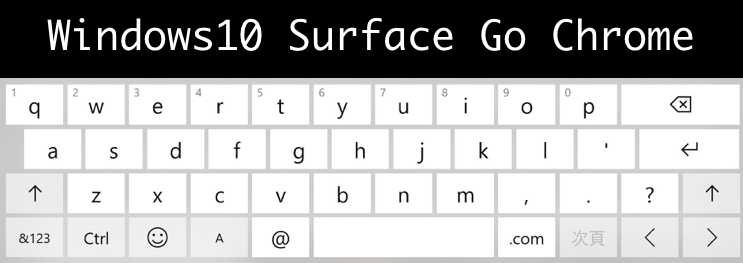
inputmode=email
<input type="text" inputmode="email">
Emailが入力しやすいように アルファベットと@ が表示しています。


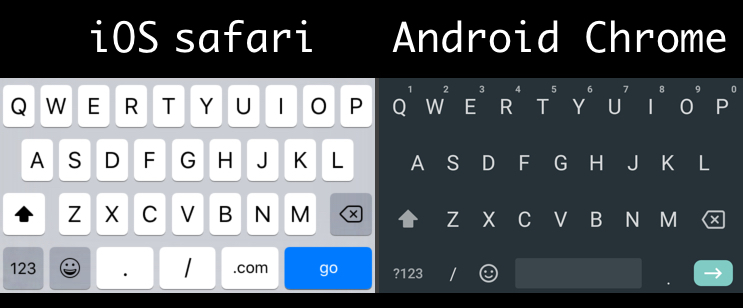
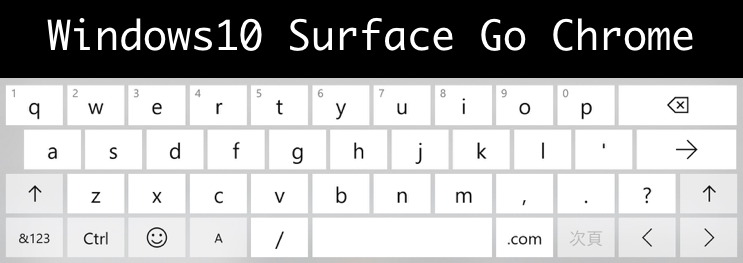
inputmode=url
<input type="text" inputmode="url">
URLが入力しやすいように / や .com が表示されています。


注意点
キーボード表示を制御できますが、入力値そのものを制御できるわけではありません。
例えば inputmode=email でemailが入力しやすいキーボードにはなりますが、emailとしてinvalidな文字の入力を禁止することはできませんので、今まで通りバリデーションはアプリケーション側で行いましょう。
ブラウザサポート
https://caniuse.com/#feat=input-inputmode