What's new in Chrome DevTools 2019
2018年のGoogle I/Oには、What’s new in Chrome DevToolsというセッションがあって、1年間のDevToolsの更新内容が把握できてとてもよかったのですが、2019年のGoogle I/Oには残念ながら、該当するセッションがなかったので自分で作ってみました。
該当するチュートリアル動画へのリンクも貼っておくので文字でわからない人は動画で確認してください!
ちなみに、2018年の更新内容はセッション動画をもとに、私のほうで、スライド形式でまとめた資料もあるので、見てない人はそちらもあわせてどうぞ!
What’s new in Chrome DevTools in Google I/O 2018のスライド
それでは以下が、2019年用の What's new in Chrome DevTools です!
JavaScript
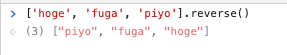
Eager Evaluation (v68) > 動画
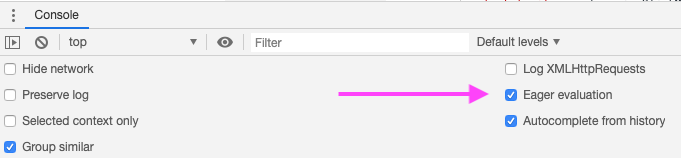
consoleの設定で Eager evaluation をONにすると、メソッドの実行前に結果がconsole上に表示されるようになります。

正規表現の妥当性をチェックするときとかに使うと便利です。
今まではCanary版のみで利用可能でしたが、このバージョンから通常版でも利用可能になりました。

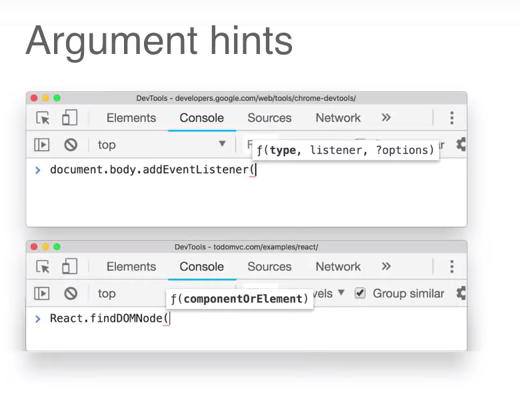
Argument Hints (v68) > 動画
consoleで関数利用時に引数のヒントを表示してくれるようになってます。

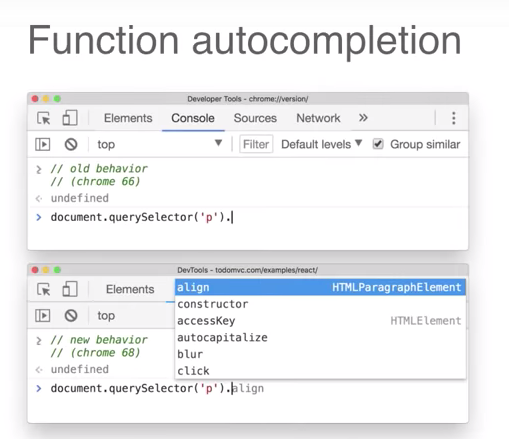
Autocomplete After Invoking Functions (v68) > 動画
関数実行の戻り値からもでautocomplete表示してくれるようになってます。

Live Expressions in the console (v70) > 動画
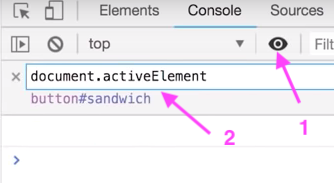
console上の1のマークをクリック後、表示させるテキスト入力欄は常に評価(Live Expression)されます。
デモでは、document.activeElement を入力しているので、フォーカスがあるエレメントが変わるたびに下に表示される結果が変わります。

Store DOM nodes as global variables (v71) > 動画
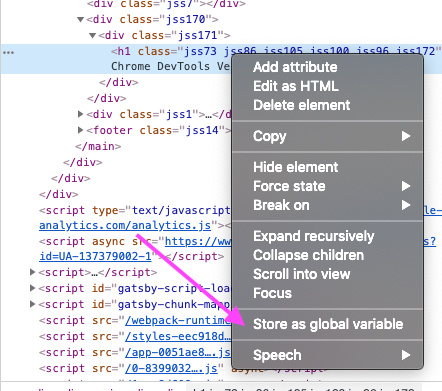
Elementパネルでdomを選択後、右クリックのStore as global variableを選択すると、temp${N}のグローバル変数に追加してくれます。

下記のようにconsole上で選択したdomを使うことができるようになります。

Logpoint (v73) > 動画
デバッグするときに、console.log()を書き込んで、実行し、結果確認して、console.logを削除するという流れは不要になります。
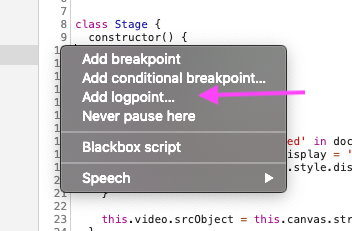
Sourceパネルの該当行を右クリックし、Add logpointを選択。

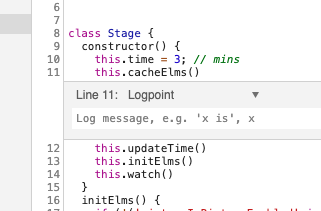
入力欄に、ログを仕込めば期待どおりの出力がconsole上に表示されます。

Element
Detailed tooltips when inspecting nodes (v73) > 動画
domの詳細がElementパネルで選択時に表示するようになりました。

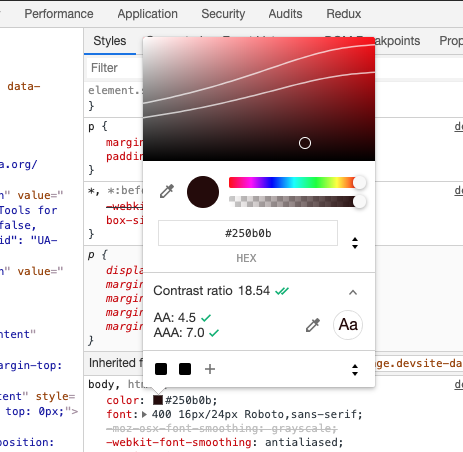
AAA contrast ratio line in the Color Picker (v73) > 動画
コントラストの確認がカラーピッカーでできるようになっています。Contrast ratioをクリックすると、上部のカラーピッカー内に線が表示して AA、AAAを満たす色を提案してくれます。

詳細は、下記を確認してください。
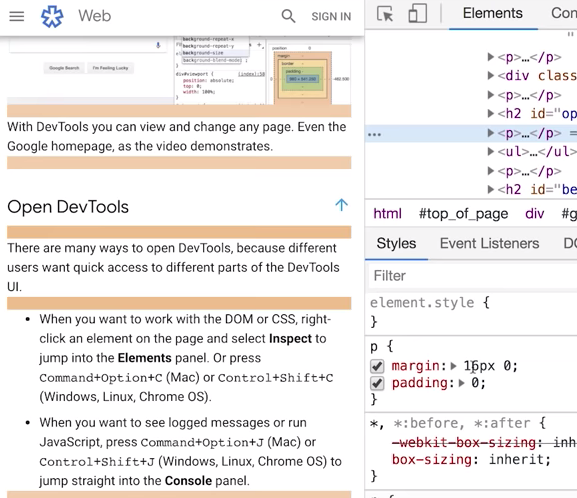
Highlight all nodes affected by CSS property (v74) > 動画
ElementパネルでCSSを編集しようとするとき、そのスタイルが適用されている要素がハイライトされるようになりました。
下記画像では、pのマージンを編集しようとしているので、画面内になるp要素のマージンがすべてハイライトされています。

Performance
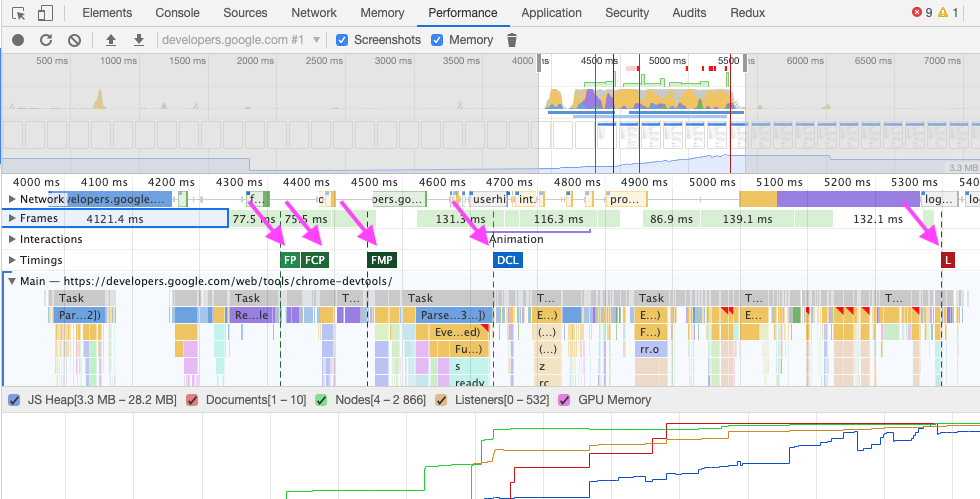
Performance metrics in the Timings section (v72) > 動画
NetworkパネルのTimingsセクションにFirst PaintやFirst Contentful Paintなどのパフォーム指標がラベル表示されるようになりました。

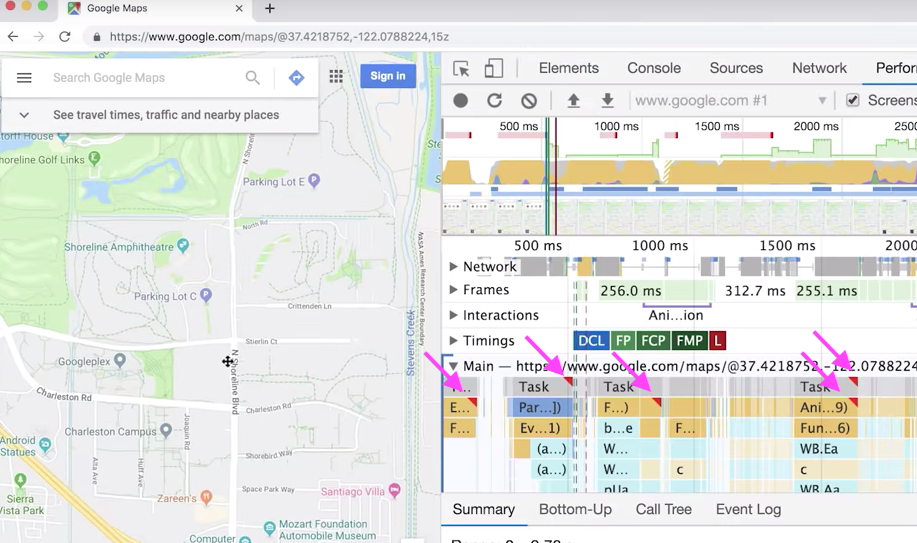
Long tasks in performance recordings (v74) > 動画
NetworkパネルのTimingsセクションにLong Taskのラベルが追加されました。
タスクの右上に赤の三角でラベリングされます。

最後に
1年間に、この他にもたくさんUpdateがありました!
にDevToolの更新情報をまとめたサイトを作ったので、気になる人はチェックしてみてください!